¡Bienvenido al curso avanzado de Scratch! En este curso, exploraremos las funcionalidades más avanzadas del lenguaje de programación Scratch, diseñaremos proyectos interactivos complejos y utilizaremos la lógica de la programación para resolver problemas.
En este curso, se espera que los estudiantes tengan una comprensión básica de Scratch, lo que significa que deben estar familiarizados con los bloques de programación, la creación de sprites y el uso de eventos y variables. Si no tienes experiencia previa en Scratch, te recomendamos tomar nuestro curso introductorio antes de empezar con este.
En este curso, exploraremos las siguientes temáticas:
- Programación avanzada: utilizaremos bloques de programación avanzados para crear proyectos más complejos y sofisticados.
- Diseño de juegos: diseñaremos y programaremos diferentes juegos, desde juegos de plataformas hasta juegos de aventuras.
- Programación de interacción: aprenderemos cómo crear proyectos interactivos y cómo programarlos para responder a la entrada del usuario.
- Animación y multimedia: exploraremos cómo crear animaciones y cómo utilizar diferentes medios, como el sonido y el video, en nuestros proyectos.
- Proyectos finales: aplicaremos todo lo que hemos aprendido para crear nuestros propios proyectos interactivos complejos.
Este curso es ideal para estudiantes que deseen mejorar sus habilidades de programación en Scratch y aprender a diseñar proyectos complejos e interactivos. Al finalizar el curso, los estudiantes estarán equipados con las habilidades necesarias para crear proyectos avanzados en Scratch y estarán listos para aplicar su conocimiento en proyectos más grandes y sofisticados.
¡Esperamos que disfrutes el curso y que puedas aprender y crear mucho en Scratch!
Índice de Contenidos
Ejercicio 1 – Crea una calculadora
1.- Construir una calculadora
- Inicia un nuevo proyecto.
- Recuerda cambiar el nombre para poder reconocerlo y entregarlo, como siempre:
Proyecto 4 Fácil_nombre_apellidos_grupo - Elige un escenario el que te parezca mejor, y un personaje (objeto). Ya que vamos
a interactuar con el personaje elegido. Ha de preguntar y nosotros introducir
datos. - Vamos a ir a personajes y haremos clic en el pincel para crear 4 botones (denominados Suma,
resta, Producto y Cociente), que hacen referencia a las operaciones. Se
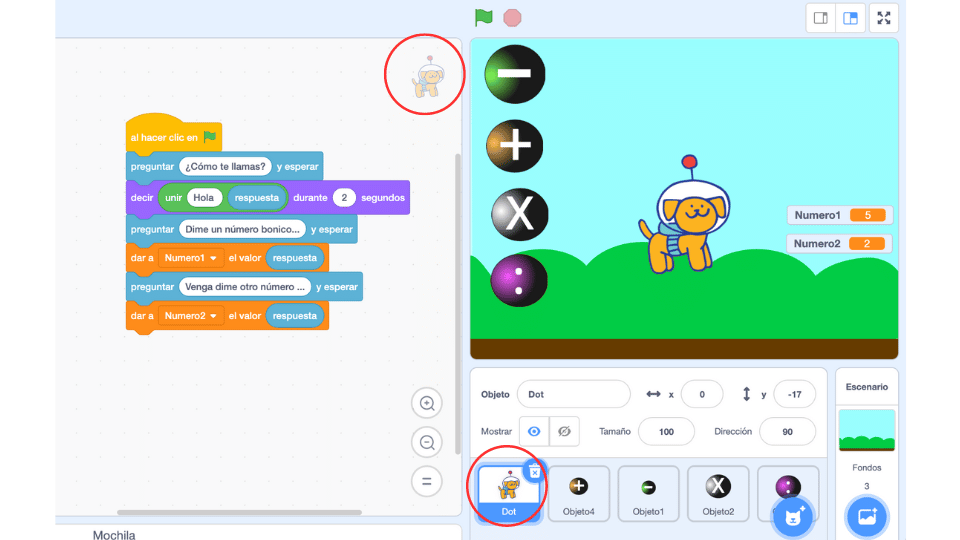
distribuyen por el escenario elegido. - Al iniciarse el programa, nos preguntará el objeto principal “¿Cómo te llamas?» y
que la respuesta quede almacenada en el bloque respuesta.
Para que nos responda:
“Hola” y agregue nuestro nombre , tomamos un operador de concatenar
(unir) de categoria OPERADORES, para unir “Hola” con la respuesta. - Preguntaremos por dos números con los que haremos las operaciones, pero antes
debemos crear una variable donde se almacene el valor del número, Por lo tanto
en la categoría VARIABLES, haz clic en crear variable y la llamas Número 1 y
luego otra vez para llamarla número 2.
Respuesta se encuentra dentro de la categoría SENSORES. - Preguntamos el primer número y con el bloque dar a número 1 el valor respuesta, ,
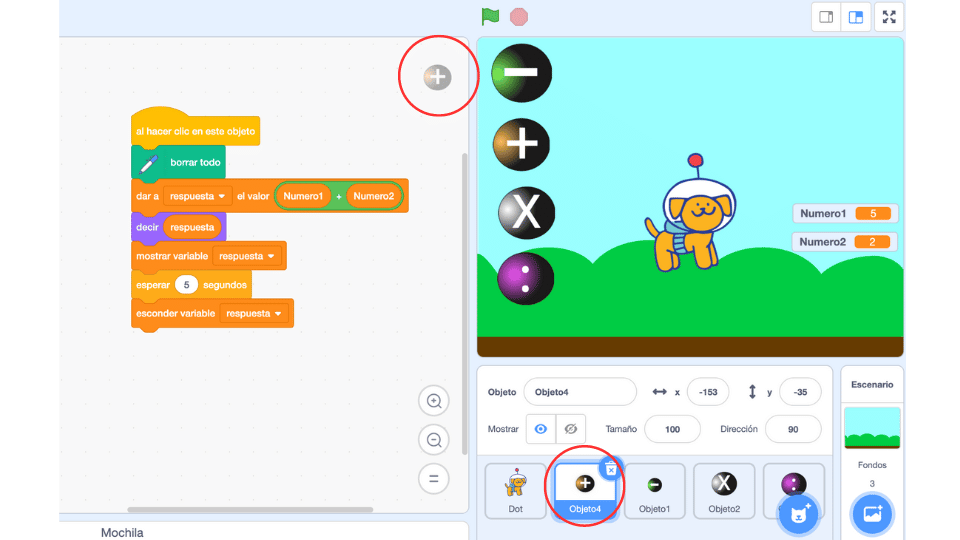
almacenamos el resultado. - Seleccionando cada uno de los objetos botón operación, escribir el código para
cada uno: al hacer clic en este objeto, decir unir ( la operación correspondiente
es …) Número 1 (operación) Número 2-
Solución Ejercicio 1:
Código Botón Suma:


Ejercicio 2 – Escapar a los Fantasmas
- Inicia nuevos proyectos.
- Recuerda cambiar el nombre para poder reconocerlo y entregarlo, como siempre:
Proyecto Escapar del fantasma_nombre_apellidos_grupo, - Elimina el objeto 1.
- Crea un escenario de la categoría Fantasía, Castle 3 y además añade el Fondo
Castle 2, los usaremos más adelante. - Elige los siguientes objetos de la categoria Fantasía, Princess, Ghost y Key,
reduce el tamaño un 50%. Situate en el objeto Princess y en el apartado
dirección indícale: No rotar. Al objeto Ghost repite la opción.
Bloques Control. Clones
Código Princesa

- Vamos a programar a la princesa usando bloques de control por siempre para las
instrucciones indefinidas y si…entonces, para las instrucciones que contengan la
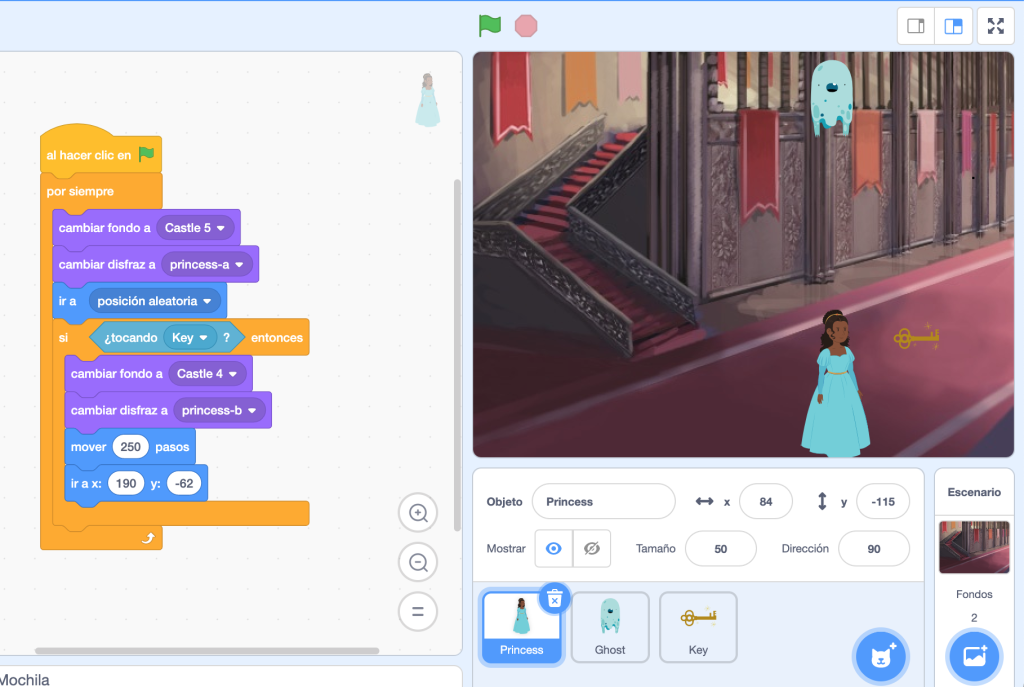
condición que ha de ejecutarse solo si ocurre algo determinado. - El objeto Princess , ha de contener Bloque de Eventos, bandera verde, cambiar
fondo Castle3 y cambiar disfraz Princess a. Ha de ira a la posición del primer
rellano de la escalera. Y por siempre… si tocando Key cambia fondo Castle 2 y
desliza rápido a la posición inicial.
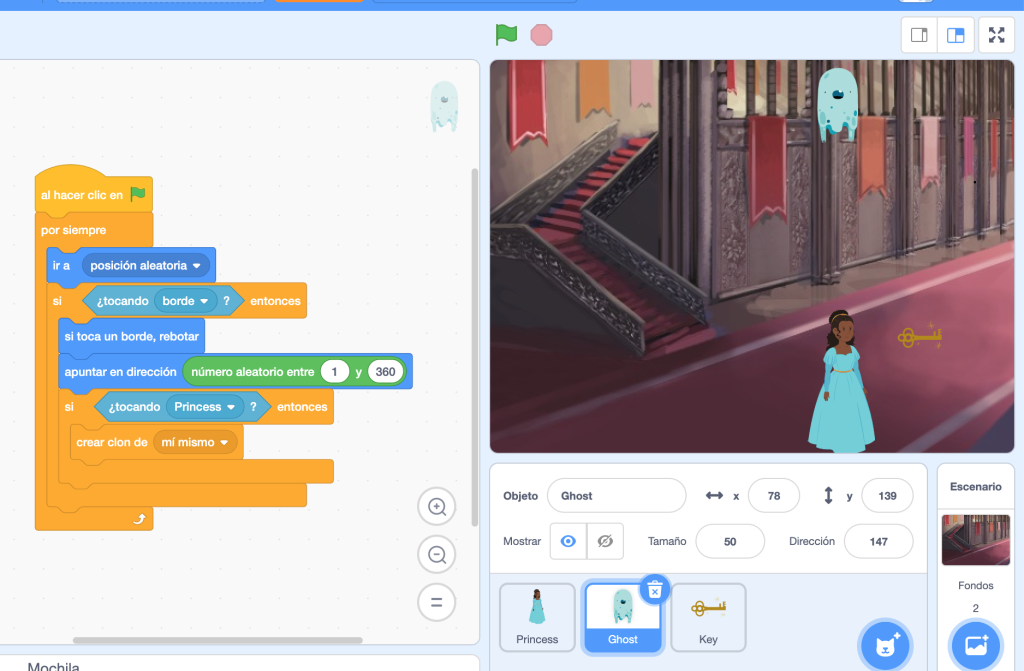
Código Ghost

- Por otra parte, el Ghost tiene movimiento vertical. Utiliza los bloques de control
por siempre y si … entonces y se clona en caso de tocar a la Princess, al comenzar
como Clon, mostrar apuntar en dirección número aleatorio entre 1 -180 por
siempre mover 7 pasos y si toca borde, rebota. - La princesa, se puede dirigir a conseguir la llave cruzando y escapando al exterior
del Castle 2, siempre que toque la llave. Es difícil ya que la cantidad de clones de
Ghost se multiplica.
Ejercicio 3 – Videojuego de Pong
Debéis reproducir en Scratch el famoso videojuego de Pong en su versión de 2 jugadores con Scratch.

Necesitamos:
Fondo del videojuego
- Teclas arriba y abajo (Jugador 1)
- Teclas derecha e izquierda (Jugador 2)
Aquí te dejo una posible solución para el ejercicio:
- Crear un nuevo proyecto en Scratch y borrar el gato y el escenario por defecto.
- Crear dos sprites: uno para la pelota y otro para la paleta.
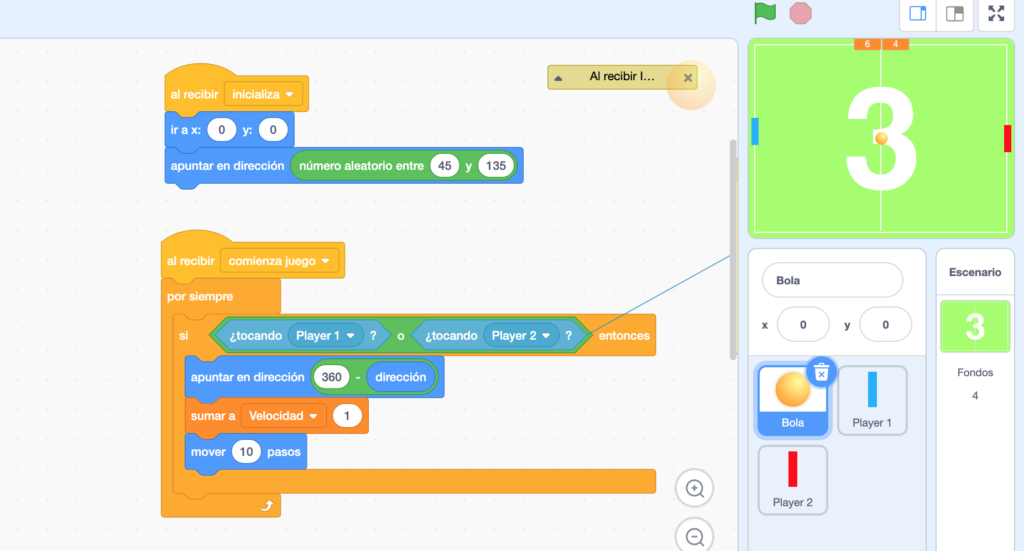
- Configurar la pelota:
- Cambiar su apariencia por un círculo relleno de color blanco o cualquier otro color que prefieras.
- Agregar un bloque de «al empezar» para ubicar la pelota en el centro del escenario.
- Agregar un bloque de «al empezar» para establecer la dirección inicial de la pelota en un ángulo aleatorio entre -45 y 45 grados.
- Agregar un bloque de «al chocar con borde» para hacer que la pelota rebote cuando toque los bordes del escenario.
- Agregar un bloque de «al chocar con sprite» para hacer que la pelota rebote cuando toque la paleta.
- Configurar la paleta:
- Cambiar su apariencia por un rectángulo relleno de color blanco o cualquier otro color que prefieras.
- Agregar un bloque de «al empezar» para ubicar la paleta en el borde derecho del escenario.
- Agregar bloques de «al presionar tecla» para mover la paleta hacia arriba y hacia abajo.
- Agregar un bloque de «al chocar con borde» para evitar que la paleta se salga del escenario.
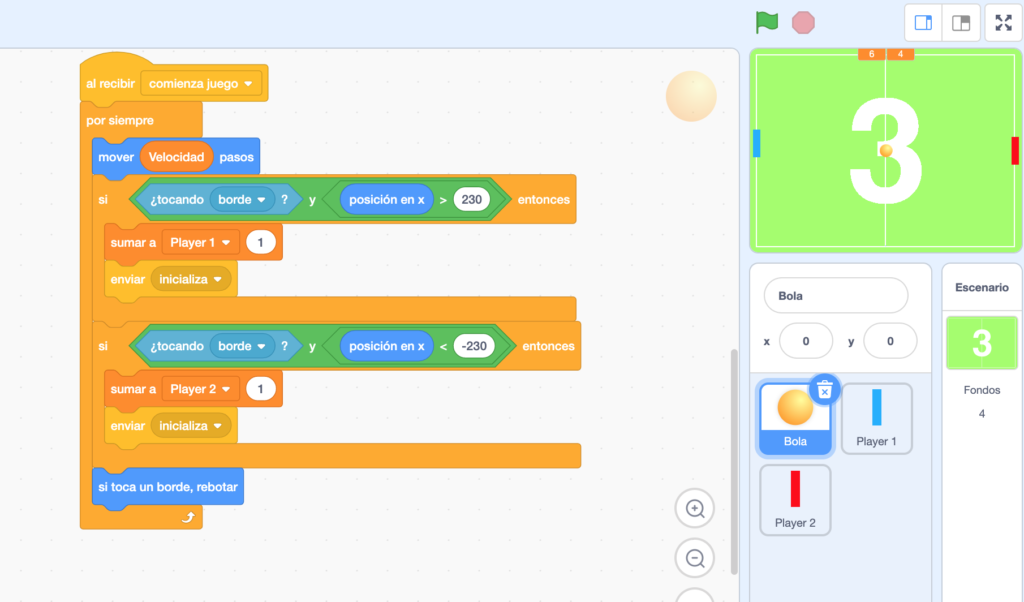
- Agregar puntos:
- Crear dos variables globales: una para los puntos del jugador 1 y otra para los puntos del jugador 2.
- Agregar bloques de «al chocar con borde» para sumar un punto al jugador correspondiente cada vez que la pelota toque el borde izquierdo o derecho del escenario.
- Agregar bloques de «al cambiar» para actualizar la apariencia de los marcadores de puntos.
- Agregar sonidos:
- Agregar sonidos para cuando la pelota choca con la paleta, los bordes y para cuando se anota un punto.
- Jugar:
- Presionar la bandera verde para iniciar el juego.
- Mover la paleta del jugador 1 con las teclas «w» y «s».
- Mover la paleta del jugador 2 con las flechas arriba y abajo.



Programación y bloques del «Fondo»:

¡Listo! Esa es una posible solución para crear un juego de Pong en Scratch. Recuerda que puedes personalizar la apariencia, la dificultad y las reglas del juego a tu gusto. ¡Diviértete creando!
Ejercicio 4 – Juego del Laberinto en Scratch
Debéis crear el juego de laberinto en Scratch: En este proyecto, los estudiantes pueden crear un juego en el que un personaje debe navegar por un laberinto y llegar a la meta.
Podéis usar bloques de programación como «si-entonces» para hacer que el personaje se mueva y para detectar colisiones con las paredes del laberinto.
Paso a paso el juego del laberinto:
A continuación te presento los pasos para crear un juego de laberinto en Scratch, separando el código por fondo y sprites:
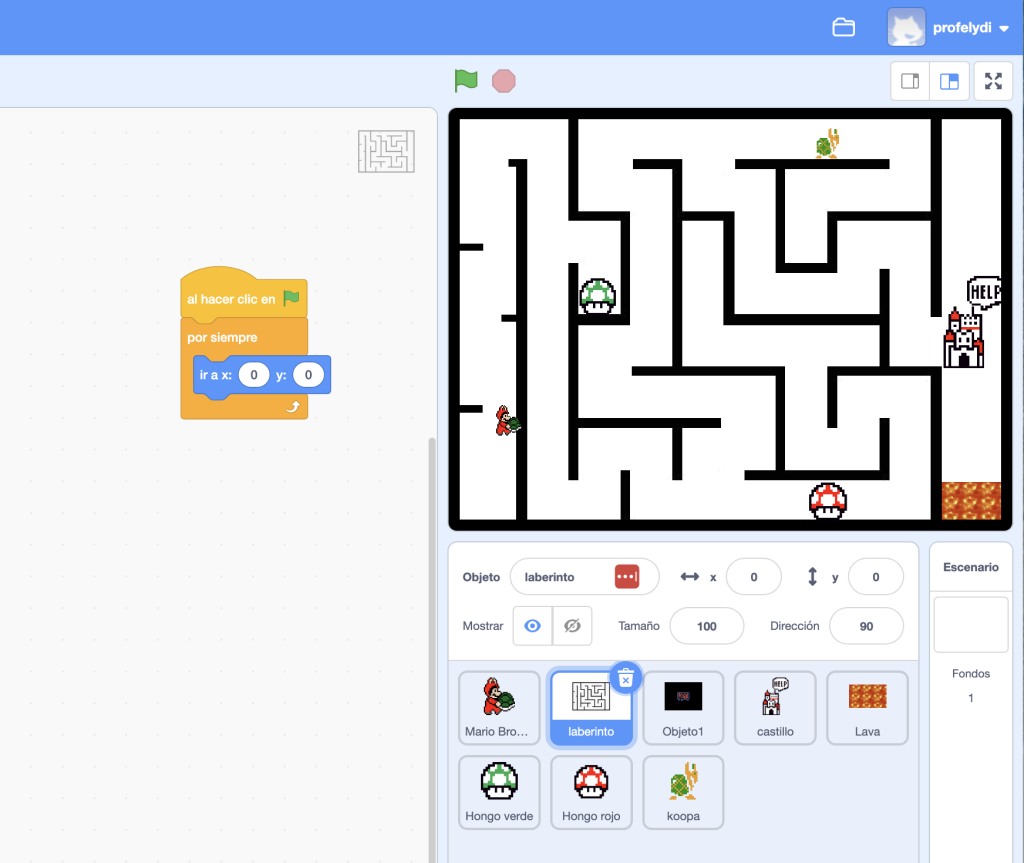
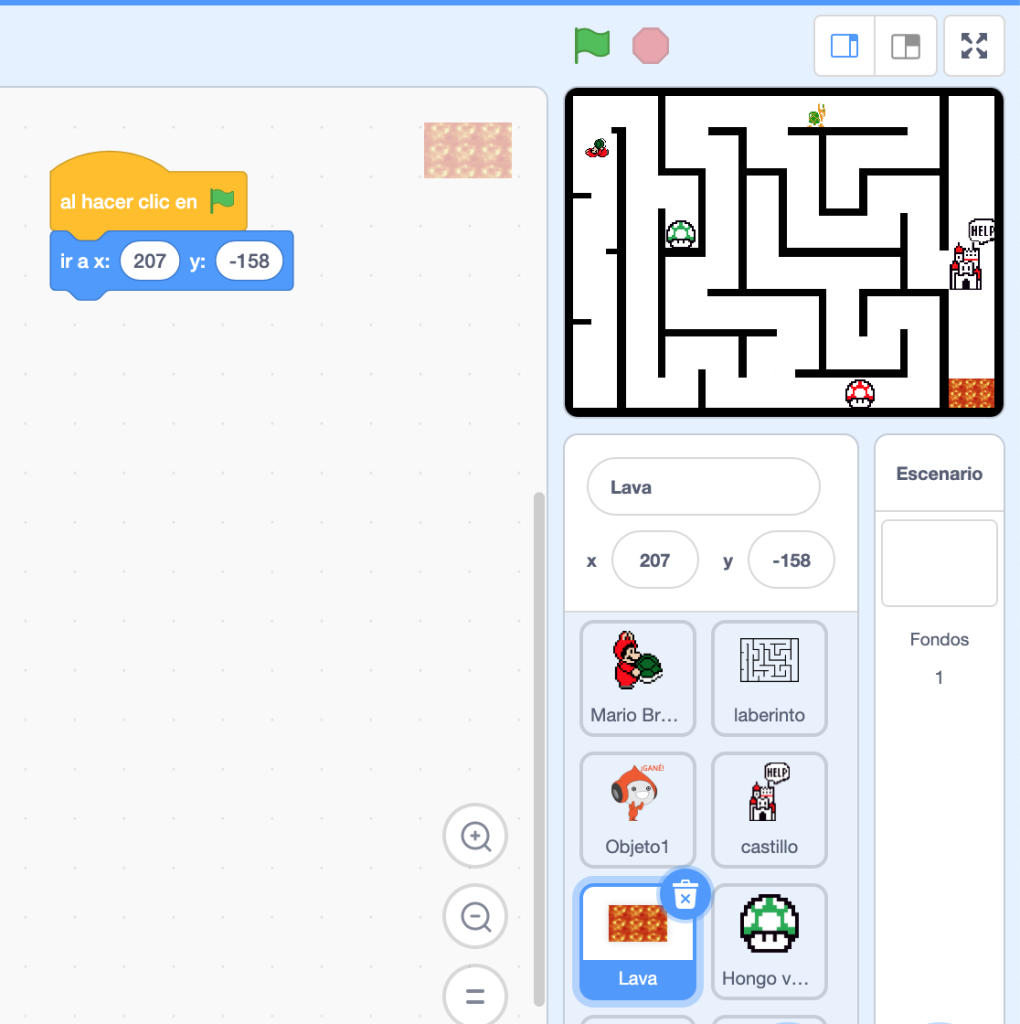
- Crea un nuevo proyecto en Scratch y selecciona el primer fondo que utilizarás en el juego (por ejemplo, el fondo del laberinto).
- Agrega el sprite del personaje que se moverá por el laberinto.
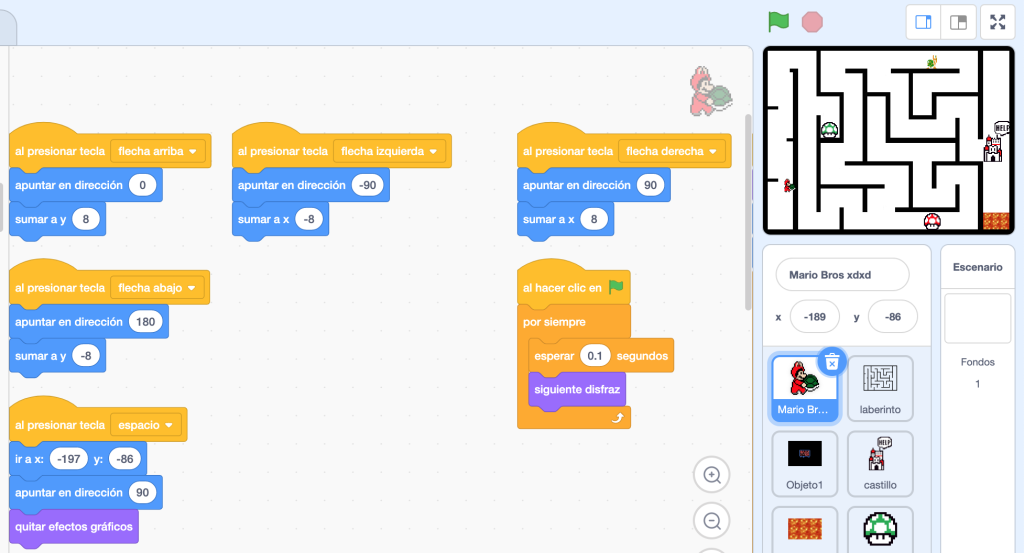
- Crea los bloques de programación para controlar el movimiento del personaje. Puedes utilizar bloques de programación como «mueve 10 pasos» o «gira 90 grados» para que el personaje se mueva a través del laberinto.
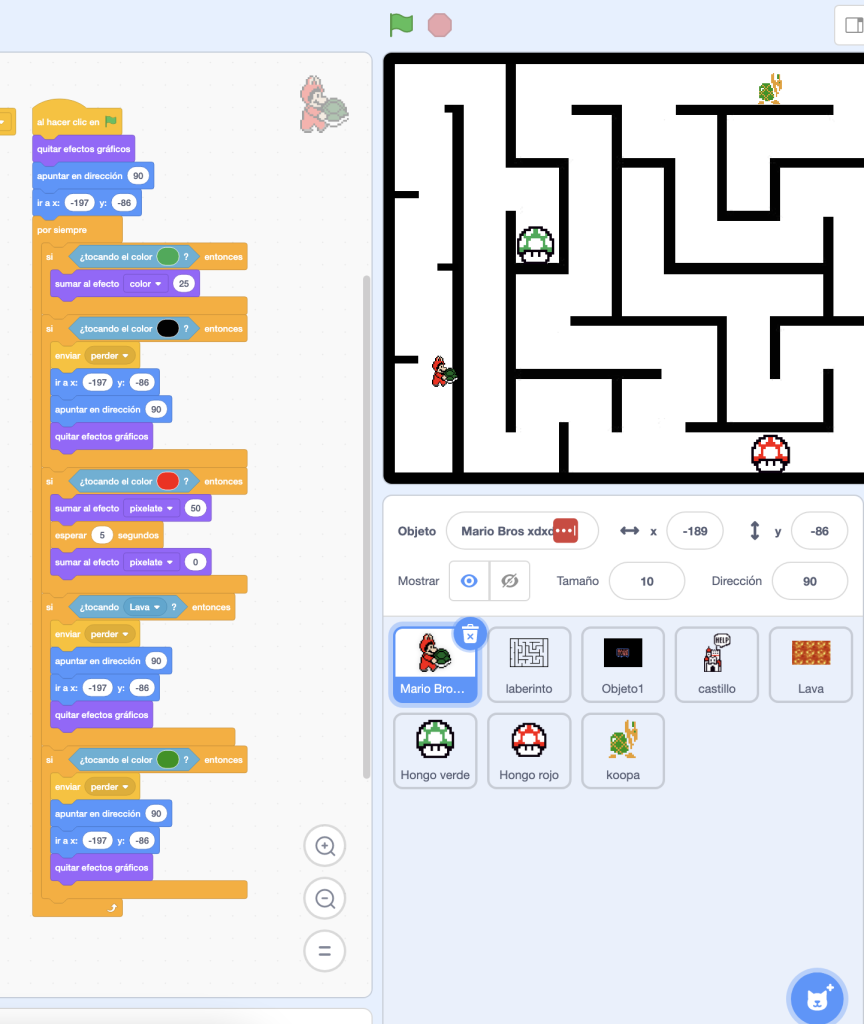
- Crea bloques de programación para detectar cuando el personaje colisiona con las paredes del laberinto. Puedes utilizar bloques de programación como «si toca el color rojo» para detectar las colisiones.
- Separa el código por fondos. Para hacer esto, crea un nuevo bloque de programación y arrastra los bloques de programación que corresponden a ese fondo. Por ejemplo, puedes crear un bloque de programación llamado «Laberinto» y arrastrar los bloques de programación que controlan el movimiento del personaje en el laberinto.
- Agrega otro fondo al juego y repite los pasos anteriores para ese fondo. Por ejemplo, si quieres agregar un fondo para la pantalla de inicio del juego, crea un bloque de programación llamado «Inicio» y arrastra los bloques de programación que corresponden a ese fondo.
- Separa el código por sprites. Para hacer esto, crea un nuevo bloque de programación y arrastra los bloques de programación que corresponden a ese sprite. Por ejemplo, puedes crear un bloque de programación llamado «Personaje» y arrastrar los bloques de programación que controlan el movimiento del personaje.
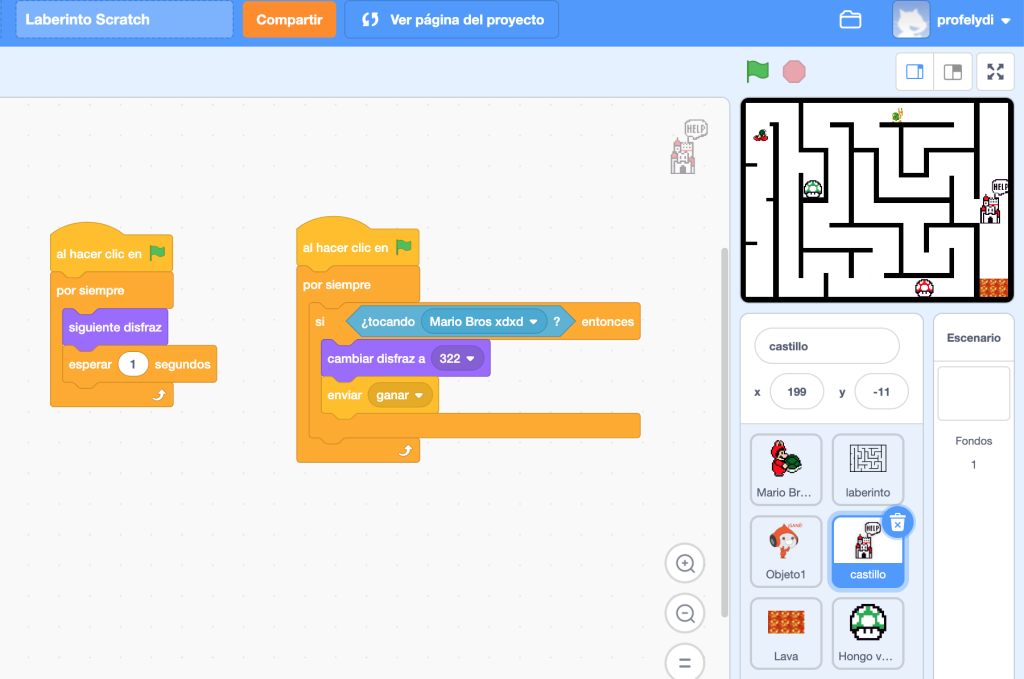
- Agrega los bloques de programación para controlar la finalización del juego. Puedes utilizar bloques de programación como «si toca el color amarillo» para detectar cuando el personaje ha llegado a la meta del laberinto.
- Finalmente, agrega efectos visuales y sonidos al juego para hacerlo más interesante y divertido. Puedes utilizar bloques de programación de apariencia y sonido para agregar efectos de sonido y animaciones a los fondos y sprites.




Código Sprite 3 – Derrota y Ganador



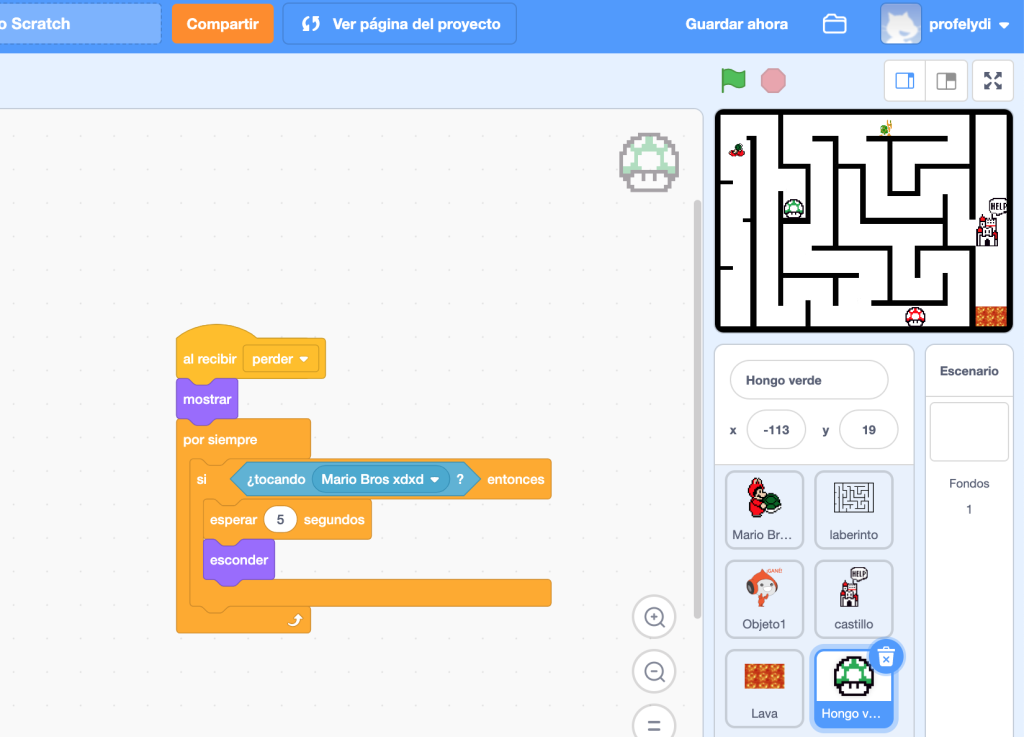
Código Sprite 6 – Hongo Verde
¡Listo! Ahora tienes un juego de laberinto en Scratch con el código separado por fondos y sprites. Recuerda que puedes personalizarlo y agregar nuevos elementos para hacerlo aún más interesante y divertido.
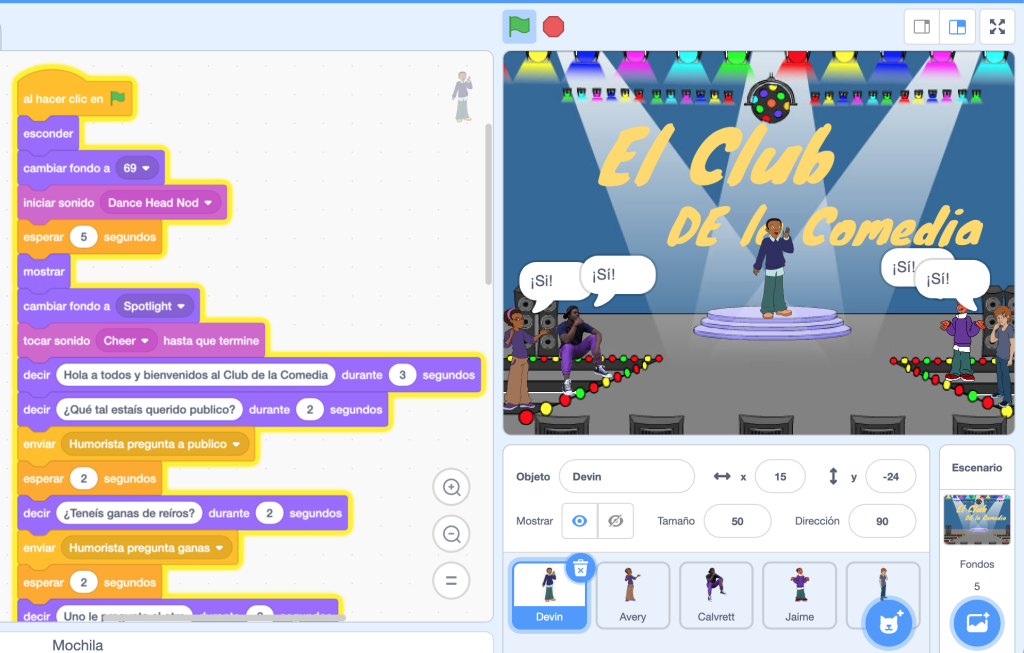
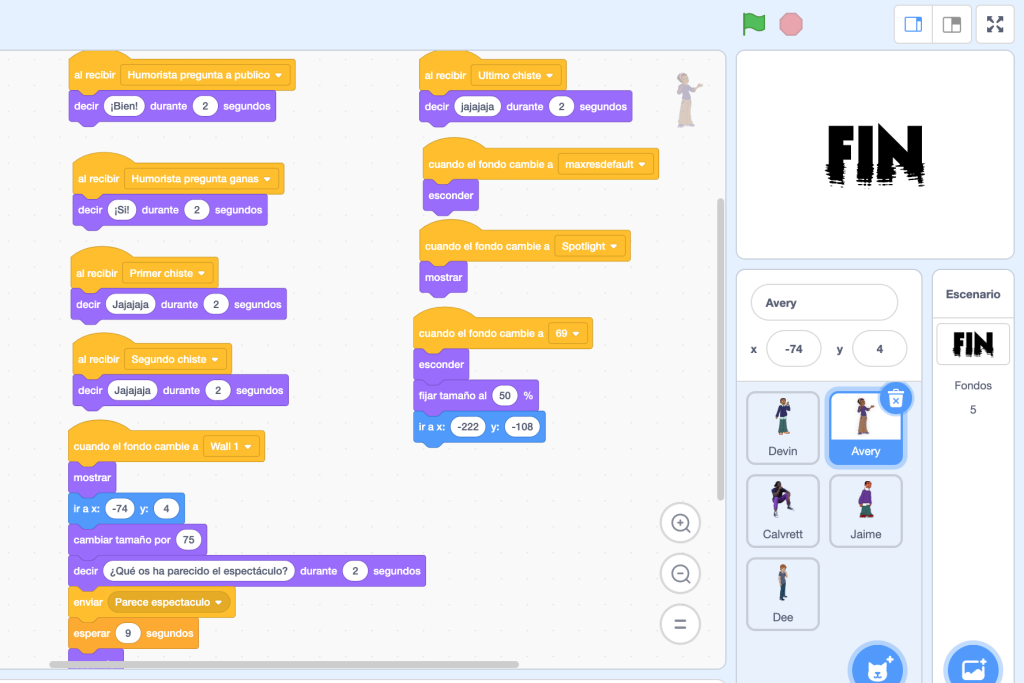
Ejercicio 5 – Club de la Comedia con Scratch
Título: Club de la Comedia Scratch
Descripción: ¡Únete al Club de la Comedia Scratch y muestra tus habilidades para hacer reír a los demás! En este proyecto, crearás un escenario interactivo donde podrás programar chistes y animaciones divertidas. ¡Demuestra tu creatividad y habilidades de programación mientras haces reír a todos!
Instrucciones:
- Crea un escenario animado y colorido que represente un club de comedia. Puedes agregar elementos como un escenario con un micrófono, luces brillantes y una audiencia animada.
- Elige un personaje para que sea el presentador del club de la comedia. Puedes seleccionar uno de los personajes predeterminados de Scratch o crear tu propio personaje cómico.
- Programa al presentador para que dé la bienvenida a la audiencia y presente los chistes. Puedes usar bloques de texto para mostrar los diálogos y hacer que el personaje hable con la audiencia.
- Crea una lista de chistes o adivinanzas divertidas. Puedes utilizar bloques de texto para mostrar los chistes en pantalla. Recuerda usar el humor y la creatividad para hacer reír a la audiencia.
- Programa pausas cómicas y animaciones graciosas. Puedes utilizar bloques de movimiento y cambios de disfraz para hacer que el personaje realice acciones divertidas mientras cuenta los chistes. Por ejemplo, hacer que el personaje haga muecas o baile mientras espera la respuesta de la audiencia.
- Agrega interacciones con la audiencia. Puedes utilizar bloques de entrada para que la audiencia pueda responder a los chistes. Por ejemplo, puedes hacer preguntas y proporcionar opciones de respuesta para que la audiencia seleccione la respuesta correcta.
- Haz que la audiencia reaccione a los chistes. Puedes utilizar bloques de sonido para agregar risas, aplausos o silbidos en respuesta a los chistes contados por el personaje. Esto ayudará a crear un ambiente realista de club de comedia.
- Añade un contador de puntos. Puedes utilizar una variable para llevar un registro de los puntos obtenidos por la audiencia. Por ejemplo, puedes otorgar puntos cada vez que alguien responda correctamente a una pregunta o cuando la audiencia se ría de un chiste.
- Proporciona una opción de reinicio. Agrega un botón o una tecla que permita reiniciar el programa para que la audiencia pueda disfrutar de nuevos chistes y animaciones.
¡Diviértete creando tu propio Club de la Comedia Scratch y haciendo reír a todos con tu creatividad y talento para la programación!